前回までで、パソコンの開発環境構築(Visual Studio 2017)と、iPhone 実機の環境構築(Xamarin Live Player)が整いました。
環境構築がまだの方は、下記の記事を参考にしてください。
今回は、Xamarin のホームページに公開されている、サンプルプログラムをダウンロードし、Visual Studio 2017 と Xamarin Live Player を連携して、スマホアプリ(今回は iPhone 限定です)を動かしてみましょう!
サンプルプログラムをダウンロードしよう
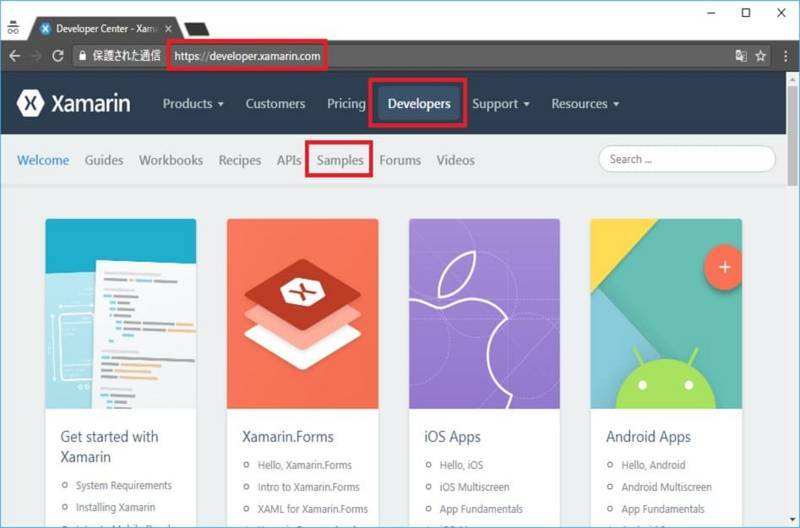
- Xamarin のホームページ Developer Center(https://developer.xamarin.com/)を開きます。
そして、[Samples]を押下します。

- 検索欄に「color」と入力すると、下に候補が表示されます。
その中の「Color Control Sample(iOS)」を押下します。

- Color Control Sample(iOS)ページが表示されるので、[Download]を押下します。

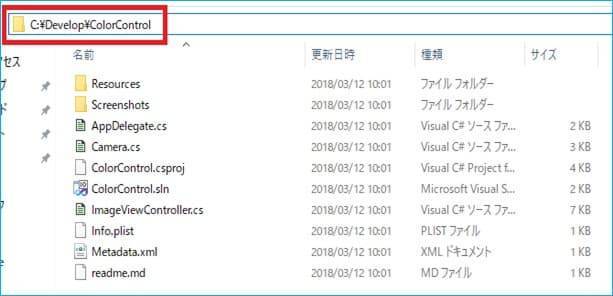
- 下記ファイルがダウンロードされました。

- 解凍するフォルダを決めて、解凍してください。
ここで注意点があります。
解凍するフォルダには、日本語文字は含めずに英数字としてください!
日本語文字のフォルダ名を使用すると、正常に動作しない場合があるそうです。
私は「C:\Develop」フォルダを作成して解凍しました。

Visual Studio 2017 でサンプルプログラムを開こう
- 解凍したファイルから、「ColorControl.sln」を選択し、ダブルクリックします。

- Visual Studio 2017 をインストール後、初めて「sln(ソリューション)ファイル」をダブルクリックすると、下記メッセージが表示されると思います。
表示された場合は、下記を確認後、[OK]ボタンを押下してください。
・[Microsoft Visual Studio Version Selector]が選択されていること
(初期で選択されています)
・[常にこのアプリケーションを使って .sln ファイルを開く]チェックボックスのチェックをONにする
(初期ではチェックOFFです)

- 上記手順で Visual Studio 2017 に、開発で必要な各種ファイルが読み込まれます。
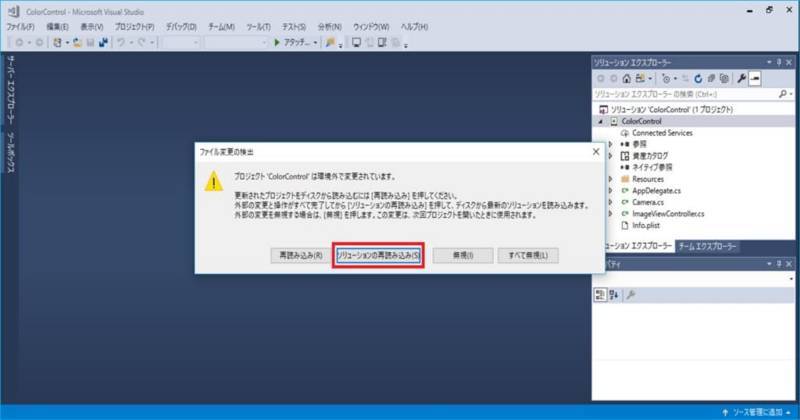
下記の警告ダイアログが表示された場合は、[ソリューションの再読み込み]ボタンを押下してください。

これで、実行するサンプルプログラムの準備が整いました。
では、実機の iPhone にサンプルプログラムを転送して、動かしてみましょう!
Visual Studio 2017 でサンプルプログラムを動かそう
サンプルプログラムを動かす前の注意点です。
必ず、Visual Studio 2017 がインストールされているパソコンと、実機の iPhone は、同じネットワークとしてください。
- <OK な例>
パソコンが自宅の Wi-Fi に接続され、iPhone も自宅の Wi-Fi に接続されている。 - <NG な例>
パソコンが自宅の Wi-Fi に接続されているが、iPhone は電話回線で接続されている。
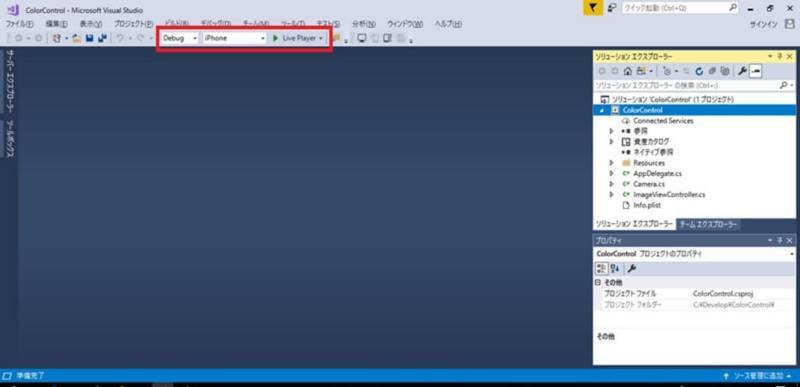
- 下記のとおり、赤枠で囲まれている設定がされているか確認します。
[Live Player]左に表示されている緑三角ボタンを押下します。

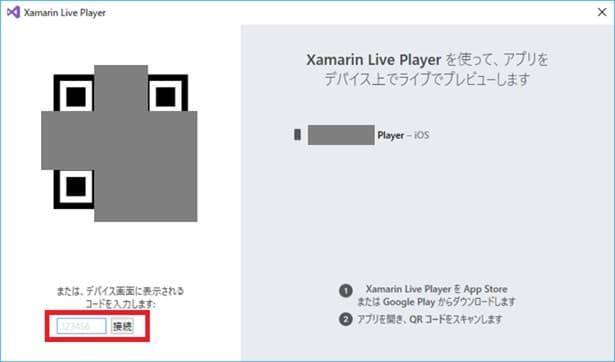
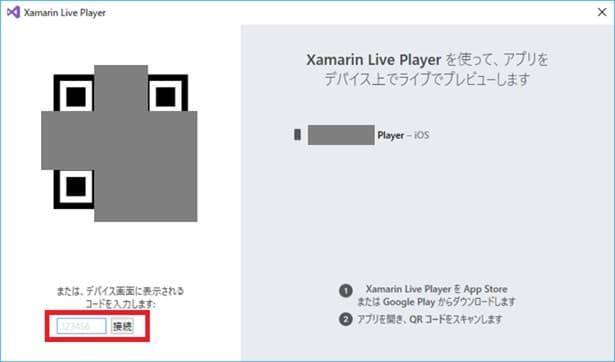
- 下記のような画面が表示されます。
・左側の QR コードは、iPhone にインストールした、Xamarin Live Player で使用します。
・右側の情報は、接続する iPhone のデバイス名が表示されます。
※デバイス名の確認は iPhone の「設定>一般>情報>名前」で確認できます。

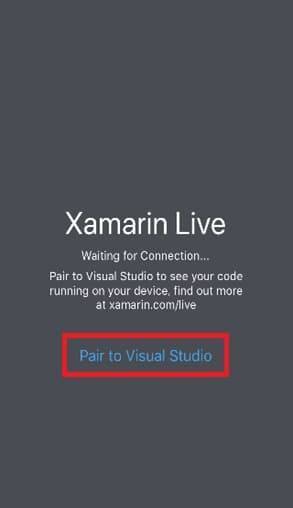
- iPhone の Xamarin Live Player を起動します。
起動後、[Pair to Visual Studio]を押下します。

- 下記が表示されたら、[許可]を押下します。

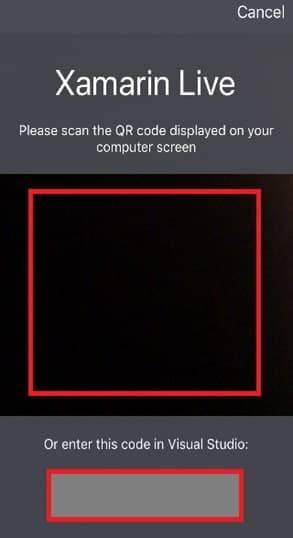
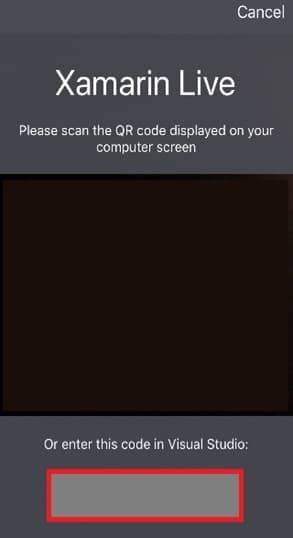
- カメラが起動しますので、パソコンに表示されている QR コードを読み取ってください。
一番下の赤枠は次回以降、パソコンと iPhone の連携で使用する英数字 6 桁のコードが表示されています。
一度、パソコンと iPhone を連携してしまえば、次回以降は QR コードを読み取らなくても良いそうです。

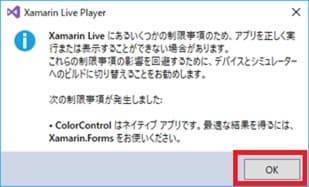
- 下記インフォメーションダイアログが表示された場合、[OK]ボタンを押下します。

- QR コードの読み取り後、Visual Studio 2017 が iPhone にサンプルプログラムを転送し、アプリケーションが起動します。
私の環境ではエラーダイアログが 2 回表示されましたが、エラーダイアログの[OK]ボタンを押下したら次に進めました。
ただし、デバッグはできないようでしたが…。

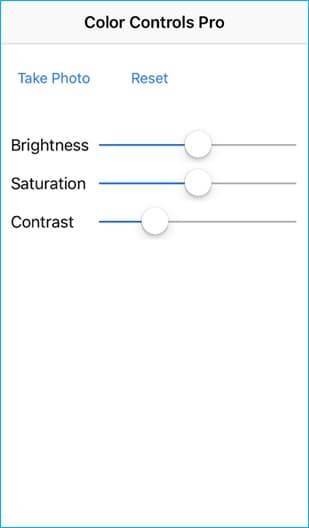
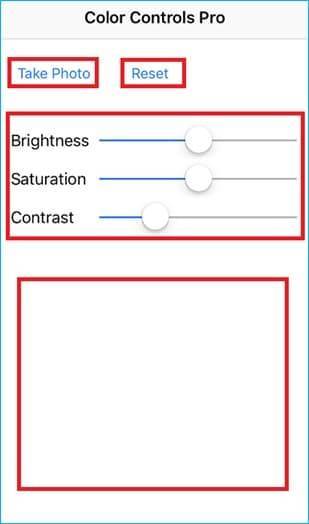
- サンプルプログラムでは、[Take Phote]ボタンの押下で、写真を撮り、撮った写真は下のエリアに表示されます。
そして、[Contrast]、[Saturation]、[Brightness]の3 つのスライドバーで、撮った写真の色調整を行うことができます。

- では、ちょっとだけプログラムを変更してみましょう!
ちゃんと、iPhone のアプリケーションに反映されるかな??
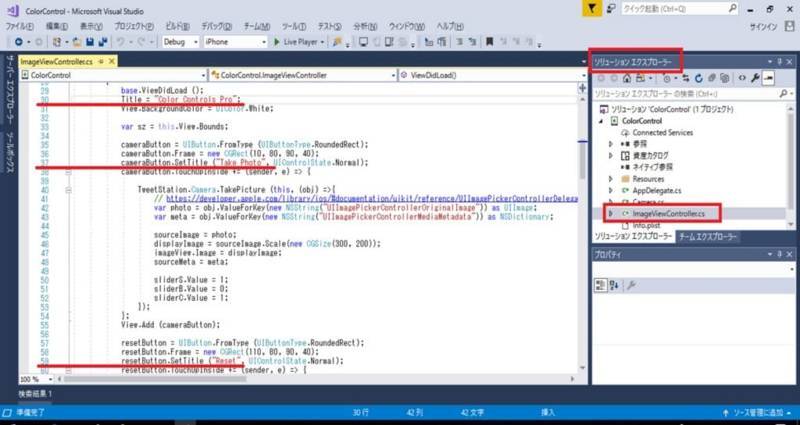
右上に表示されている、「ソリューションエクスプローラー」から、「ImageViewController.cs」ファイルをダブルクリックすると、編集用ウィンドウが表示されます。
そしたら、下記のとおり変更します。
・30 行目
変更前 : Title = "Color Controls Pro";
変更後 : Title = "色の調整";
・37 行目
変更前 : cameraButton.SetTitle ("Take Photo", UIControlState.Normal);
変更後 : cameraButton.SetTitle ("写真を撮る", UIControlState.Normal);
・59 行目
変更前 : resetButton.SetTitle ("Reset", UIControlState.Normal);
変更後 : resetButton.SetTitle ("リセット", UIControlState.Normal);

- 再び、Visual Studio 2017 の、[Live Player]左に表示されている緑三角ボタンを押下します。
今度は、QR コードを読み取らずに、Xamarin Live Player に表示されたコードで動かしてみましょう!

- iPhone の Xamarin Live Player を起動します。
起動後、[Pair to Visual Studio]を押下します。

- 一番下の赤枠に「ABC123」のように英数字 6 桁が表示されていると思います。
Xamarin Live Player のコードを、Visual Studio 2017 のコード入力テキストボックスに入力し、[接続]ボタンを押下します。


- 英語で表示されていた文字列が、変更した日本語文字で表示されましたね!
変更した内容が、実機の iPhone のアプリケーションに反映できました!

どうでしたか?
Visual Studio 2017 を使用して、手軽に iPhone で動かすことができましたね!
今回はサンプルプログラムを使用しましたが、実際には自分で一から作成して iPhone で動かせたら、もっと感動ものですよね。
ゆくゆくは、クロスプラットフォームでの開発を味わってみたいものです。
その前に、実行時に発生するエラーの対応を解決しないとかな。
Visual Studio は多くの開発者で使われている開発ツールです。(私も Visual Studio で開発している一人です)
もっと参考資料が出回れば、Visual Studio で、iPhone、Android、Windows Phone の開発が進み、効率化できるのではないかと期待しています!
 |
価格:3,993円 |
![]()