今回は、新規プロジェクトを作成するところから始めてください。
忘れてしまった方は、下記の記事を参考にしてみてくださいね。
Tabbar 機能を使用して、画面遷移をしてみます。
新規プロジェクトの作成では、下記を選択・入力してください。
- フレームワーク
「Vue」を選択します。 - テンプレート
「Onsen UI V2 VUE Tabbar」を選択します。 - プロジェクトの情報
プロジェクト名には「Onsen UI テスト02」を入力します。
説明は任意で構いません。
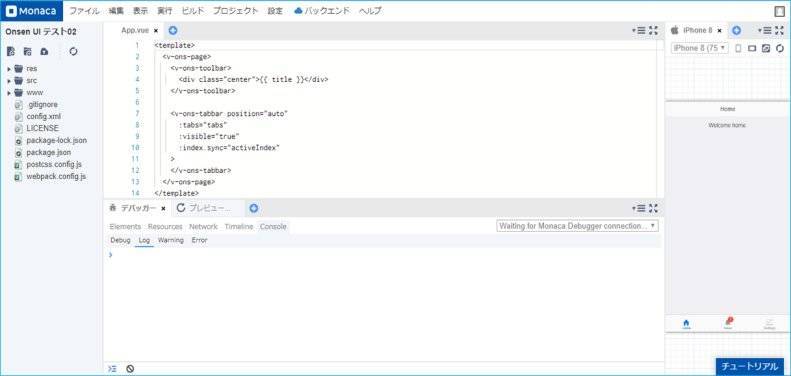
上記でプロジェクトを新規で作成すると、クラウド IDE には下記のように表示されたかと思います。

Tabbar 機能について
Tabbar 機能を使用することにより、各画面に遷移することができます。

タブの表示は今回の場合ですと[2]になります。
それぞれのアイコンをクリックすることにより、各画面に遷移します。
- Home アイコン:Home 画面
- News アイコン:News 画面
- Settings アイコン:Settings 画面
また、サンプルで作成された動作では、選択したタブアイコン名称[2]を、タブクリックで連動し[1]ツールバーに表示しています。
現行動作の確認
作成したプロジェクトを動かして、現行の動作を確認してみましょう!
- [1]の Settings アイコンをクリックすると、Settings 画面が表示されます。


- [1]の News アイコンをクリックすると、News 画面が表示されます。


- [1]の Home アイコンをクリックすると、Home 画面が表示されます。


タブのアイコン名を修正してみよう
タブには「Home、News、Settings」という 3 アイコンが存在していました。
各アイコンをクリックすることにより、対応した画面が表示されましたね。
今回、タブに英語表記されたものを、日本語表記に変更します。
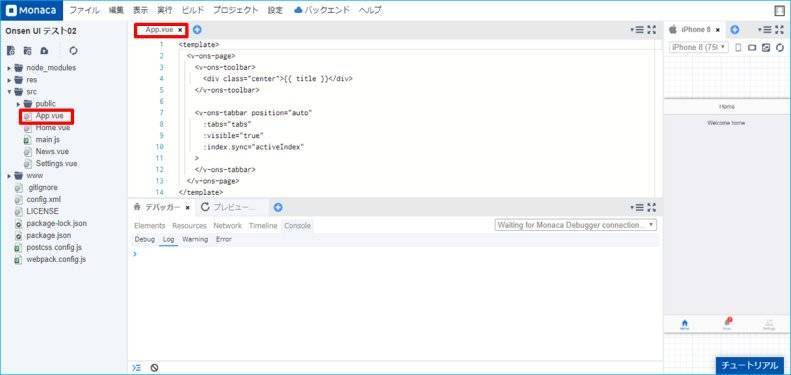
- 修正対象は App.vue ファイルになります。

- タブのアイコンタイトルを「Home」から「ホーム画面」、「News」から「ニュース画面」、「Settings」から「設定画面」に変更します。
App.vue ファイルの 28 行目を変更します。
変更前ソースlabel: 'Home',
変更後ソースlabel: 'ホーム画面',
App.vue ファイルの 33 行目を変更します。
変更前ソースlabel: 'News',
変更後ソースlabel: 'ニュース画面',
App.vue ファイルの 39 行目を変更します。
変更前ソースlabel: 'Settings',
変更後ソースlabel: '設定画面',
各画面のコンテンツの表示文字列を変更してみよう
- 修正対象となるファイルは、src フォルダに存在する、「Home.vue」、「News.vue」、「Settings.vue」となります。
・Home.vue:Home 画面
・News.vue:News 画面
・Settings.vue:Settings 画面
- Home 画面のコンテンツ内容を日本語表記に変更します。
変更箇所は、Home.vue ファイルの 4 ~ 6 行目を変更します。変更前ソース<p style="text-align: center">
Welcome home.
</p>
変更後ソース<p style="text-align: center">
ホーム画面へようこそ
</p>
- News 画面のコンテンツ内容を日本語表記に変更します。
変更箇所は、News.vue ファイルの 4 ~ 6 行目を変更します。
変更前ソース<p style="text-align: center">
Some news here.
</p>
変更後ソース<p style="text-align: center">
ニュースを記載します
</p>
- Settings 画面のコンテンツ内容を日本語表記に変更します。
変更箇所は、Settings.vue ファイルの 4 ~ 6 行目を変更します。
変更前ソース<p style="text-align: center">
Change the settings.
</p>
変更後ソース<p style="text-align: center">
各種設定の変更を行います
</p>
- タブのアイコン名と、ツールバーに表示する名称を連動している制御は下記となります。
App.vue ファイルの 3 ~ 5 行目で、ツールバーに表示する文字列を取得しています。
この場合は「title」プロパティです。
App.vue ファイルの 50 ~ 54 行目で、「title」プロパティに値を設定しています。
設定する値は、Tabbar の label プロパティから取得しています。
title プロパティに値を設定する処理computed: {
title() {
return this.tabs[this.activeIndex].label;
}
},
上記の制御から、アイコンで表示されている名称と、ツールバーに表示する名称が連動されています。
- タブの各アイコンをクリックすると、日本語表記された画面が表示されます。



如何だったでしょうか。
今回は、英語表記を日本語表記に変更しながら、タブ、コンテンツ内容を修正してみました。
前回記事にした、Splitter と比較してみてください。
両方とも同じような動きですよね。
開発するアプリケーションによって Splitter を使用するか、Tabbar を使用するか決定してからテンプレートを選択してくださいね。
 |
Monacaで学ぶはじめてのプログラミング ~モバイルアプリ入門編~ [ アシアル株式会社 ] 価格:3,240円 |
![]()
|
価格:3,240円 |
 |
![]()
 |
Vue.js入門 基礎から実践アプリケーション開発まで [ 川口和也 ] 価格:3,650円 |
![]()
|
価格:3,693円 |
 |
![]()