前回は、自作コンポーネントを作成し、利用してみました。
今回は、自作コンポーネントに値を渡す処理や、自作コンポーネントから親メソッドを実行する方法について記載していきます。
前回からの続きのプロジェクトを使用しますので、まだ作成していない方は上記リンクより作成してくださいね。
自作コンポーネントに値を渡す方法
入力値1と入力値2に入力した値を、自作コンポーネントであるボタンをクリックすることにより、値を引き渡す処理を実装します。
- 自作コンポーネントで受け取るプロパティを作成するため、CompMyBtn.vue ファイルの 10 行目を変更します。
変更した結果、10、11 行となります。
変更前ソースexport default {
変更後ソースexport default {
props: ['val1', 'val2'],
- 正常に値が引き渡せたか確認するため、アラートダイアログの表示内容を変更します。
そのため、CompMyBtn.vue ファイルの 14 行目を変更します。
変更前ソースthis.$ons.notification.alert('自作コンポーネントからアラートを表示');
変更後ソースthis.$ons.notification.alert('値1=' + this.val1 + '、値2=' + this.val2);
- CompMyBtn.vue ソースファイル[1]が下記のとおりになっているでしょうか?
確認してくださいね。

- 画面の入力コントロールから入力された「入力値1」と「入力値2」を、自作コンポーネントに渡すよう、App.vue ファイルの 28 行目を変更します。
変更前ソース<comp-my-btn></comp-my-btn>
変更後ソース<comp-my-btn :val1=txtVal1 :val2=txtVal2></comp-my-btn>
- App.vue ソースファイル[1]が下記のとおりになっているでしょうか?
確認してくださいね。

- 変更したファイルを全て保存し、プレビュー画面のアラート表示ボタンをクリックしてください。
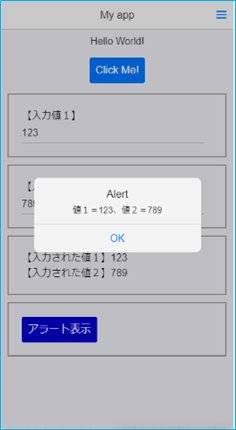
値1には「1」が、値2には「999」がアラートダイアログに表示されましたね!

続いて、入力値1に「123」を入力し、入力値2に「789」を入力後、アラート表示ボタンをクリックしてください。
入力した値を、自作コンポーネントに渡したことが確認できましたね!
以上で、親画面(今回でいうと My App 画面)から、自作コンポーネント(今回でいとうアラート表示ボタンである CompMyBtn )に値を渡すことがてきました。
自作コンポーネントから、親画面のメソッドを実行
次に、自作コンポーネントから、親画面のメソッドを実行してみましょう!
動作は、自作コンポーネントに渡された 2 つの値を足し算し、計算結果の文字列を親画面のメソッドに引数として渡し表示します。
図解すると下記のようになります。

- 自作コンポーネントに渡された値を使用して、計算結果の文字列を生成するメソッドを作成します。
そのため、CompMyBtn.vue ファイルの 15 行目を変更します。
15 行目は、最後に「,」を追加するだけです。
変更した結果、15 ~ 19 行となります。
変更前ソース}
変更後ソース},
calcAdd() {
var msg = this.val1 + '+' + this.val2 + '=' + (Number(this.val1) + Number(this.val2))
this.$emit('callParentAdd', msg);
}
「this.$emit」とは、親画面のメソッドを呼び出すために使用します。
(厳密には、「callParentAdd」に紐づけられた、親画面のメソッドを実行します)
第 1 引数には、呼び出すためのメソッド設定をし、第 2 引数以降は、呼び出す親画面のメソッドの引数を設定します。
今回の場合では、親画面のメソッドに渡す引数は「msg」変数(計算結果の文字列)の一つだけです。 - 自作コンポーネントのボタン名称の変更と、ボタンがクリックされた時に実行するイベントを変更する為、CompMyBtn.vue ファイルの 3 ~ 5 行目を変更します。
変更前ソース<v-ons-button style="background-color:#0000D0" @click="alert">
アラート表示
</v-ons-button>
変更後ソース<v-ons-button style="background-color:#0000D0" @click="calcAdd">
足し算実行
</v-ons-button>
- CompMyBtn.vue ソースファイル[1]が下記のとおりになっているでしょうか?
確認してくださいね。

- 自作メソッドから渡された計算結果を変数にセットすることにより、画面に表示します。
そのため、App.vue ファイルの 39 行目を変更します。
39 行目は、最後に「,」を追加するだけです。
変更した結果、39、40 行となります。
変更前ソースtxtVal2: 999
変更後ソースtxtVal2: 999,
ansAdd: '---'
- 計算結果を表示するため、App.vue ファイルの 29 行目を変更します。
変更した結果、29、30 行となります。
変更前ソース</div>
変更後ソース<p>【計算結果】{{ansAdd}}</p>
</div>
- 計算結果を表示するたるのメソッドを追加するため、App.vue ファイルの 47 行目を変更します。
47 行目は、最後に「,」を追加するだけです。
変更した結果、47 ~ 50 行となります。
変更前ソース}
変更後ソース},
dispAddResult(ans) {
this.ansAdd = ans;
}
- 自作コンポーネントから、親画面のメソッドを呼び出す設定を行うため、App.vue ファイルの 28 行目を変更します。
変更前ソース<comp-my-btn :val1=txtVal1 :val2=txtVal2></comp-my-btn>
変更後ソース「@callParentAdd」は自作コンポーネントから呼び出す為の名称を設定します。(CompMyBtn.vue の 18 行目を参照)<comp-my-btn :val1=txtVal1 :val2=txtVal2 @callParentAdd="dispAddResult"></comp-my-btn>
「dispAddResult」は親画面で実行されるメソッドを記載します。 - App.vue ソースファイル[1]が下記のとおりになっているでしょうか?
確認してくださいね。

- 更したファイルを全て保存し、プレビュー画面で動作確認をしてみましょう。
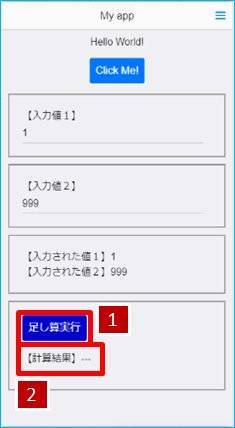
初期表示は下記となります。
足し算実行ボタン[1]をクリックする前は、計算結果[2]には初期値である「---」が表示されています。
続いて、このまま足し算実行ボタンをクリックしてください。
初期値として、値1には「1」、値2には「999」が設定されているので、計算結果には「1+999=1000」と表示されましたね!
今度は、入力値1に「10」を、入力値2に「20」を入力してください。
そして足し算実行ボタンをクリックすると、どうでしょう?
計算結果には「10+20=30」と表示されましたか?

- 下記アドレスに Monaca デバッガーを使用して動かしているところを動画として Twitter にアップしましたので参考にしてください!
Monacaデバッガーで実際に動かしている動画も参考にしてくださいね😊#スマホアプリ開発 #Monaca pic.twitter.com/IHVCCYcz9K
— 中年SE (@middle_aged_se) July 15, 2019
親画面と自作コンポーネントの連携
今回は、親画面から自作コンポーネントに値を渡してみました。
また、渡された値を使用して、自作コンポーネント内で計算処理を行い、親画面のメソッドを呼びたすことにより、計算結果を親画面に反映しました。
このような値の連携を行うことにより、より複雑な制御を実施することが可能です。
下記のことを押さえておいてくださいね!
- 親画面から、自作コンポーネントに値を渡す方法
自作コンポーネントにプロパティを作成し、親画面からは自作コンポーネントのタグの所で値を渡すことができます。 - 自作コンポーネントから、親画面のメソッドを呼ぶ方法
自作コンポーネントから「this.$emit」メソッドを使用して、親画面のメソッドを呼ぶことができます。
如何だったでしょうか。
親画面と、自作コンポーネントとのデータの連携方法は理解できましたか?
だいぶアプリケーションっぽくなってきましたね!
今回のプログラムを参考にして、オリジナリティー溢れるアプリケーションを作成してもらえると嬉しい限りです!
 |
Monacaで学ぶはじめてのプログラミング ~モバイルアプリ入門編~ [ アシアル株式会社 ] 価格:3,240円 |
![]()
|
価格:3,240円 |
 |
![]()
 |
Vue.js入門 基礎から実践アプリケーション開発まで [ 川口和也 ] 価格:3,650円 |
![]()
|
価格:3,693円 |
 |
![]()