前回までは、Splitter、Tabbar、Navigator を使用して画面遷移を行いました。
下記の記事で取り上げています。
今回は入力コントール(テキストボックス)に入力した値を、リアルタイムに画面へ表示したいと思います。
プロジェクトは、新規プロジェクトを作成するところから始めてください。
忘れてしまった方は、下記の記事を参考にしてみてくださいね。
新規プロジェクトの作成では、下記を選択・入力してください。
- フレームワーク
「Vue」を選択します。 - テンプレート
「Onsen UI V2 Vue Minimum」を選択します。 - プロジェクトの情報
プロジェクト名には「基礎編(入力、表示、コンポーネント)」を入力します。
説明は任意で構いません。
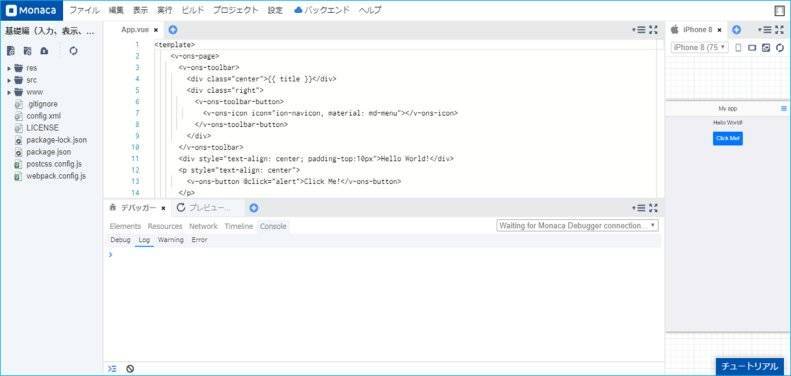
上記でプロジェクトを新規で作成すると、クラウド IDE には下記のように表示されたかと思います。

作成されたプログラムのプレビュー画面で「Click Me!」ボタン[1]をクリックすると、アラートダイアログ[2]が表示されます。


今回は、上記機能は特に使用しませんがサンプルとして、そのままにしておきます。
入力コントロールの追加
作成された画面の「Click Me!」ボタンの下に、入力コントロールを 2 つ、入力した値を表示する行を 2 つ追加して動きを確認してみましょう!
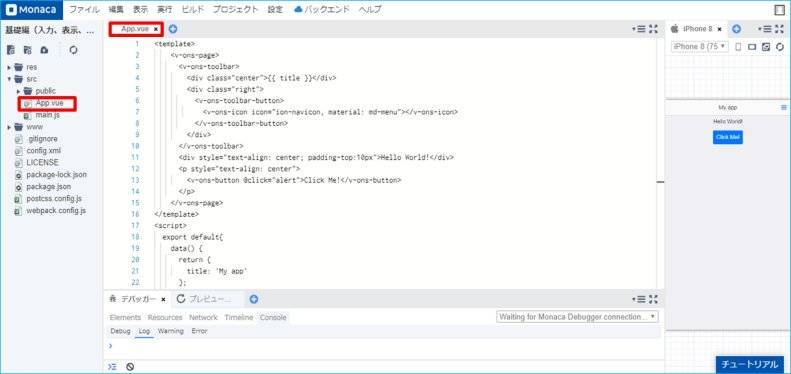
- 修正対象は App.vue ファイルになります。

- 「Click Me!」ボタンの下に、入力コントロールを 2 つ、入力した値を表示する行を 2 つ追加するため、App.vue ファイルの 15 行目を変更します。
変更した結果、15 ~ 27 行となります。
変更前ソース</v-ons-page>
変更後ソース<div style="margin:10px; padding:20px; display:block; border-style:groove;">
【入力値1】<br>
<v-ons-input type="number" modifier="underbar" placeholder="数値を入力してください" v-model="txtVal1"></v-ons-input>
</div>
<div style="margin:10px; padding:20px; display:block; border-style:groove;">
【入力値2】<br>
<v-ons-input type="number" modifier="underbar" placeholder="数値を入力してください" v-model="txtVal2"></v-ons-input>
</div>
<div style="margin:10px; padding:20px; display:block; border-style:groove;">
【入力された値1】{{txtVal1}}<br>
【入力された値2】{{txtVal2}}<br>
</div>
</v-ons-page>
- 入力した値を変数にセットするため、App.vue ファイルの 33 行目を変更します。
33 行目は、最後に「,」を追加するだけです。
変更した結果、33 ~ 35 行となります。
変更前ソースtitle: 'My app'
変更後ソースtitle: 'My app',
txtVal1: 1,
txtVal2: 999
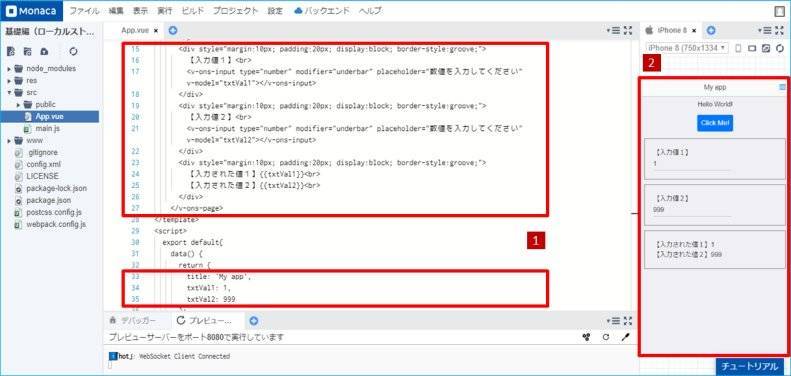
- 下記のようなソースファイル[1]になっているでしょうか?
変更したファイルを保存し、プレビュー画面を最新にすると、下記[2]のように表示されると思います。

- 動作確認をしてみましょう。
入力値1[1]に数値を入力してください。
今回は「123」を入力してみます。
すると入力した値が、入力された値1[2]にリアルタイムで表示されましたね!
続いて、入力値2[3]に数値を入力してください。
今回は「789」を入力してみます。
すると入力した値が、入力された値2[4]にリアルタイムに表示されましたね!

- 下記アドレスに Monaca デバッガーを使用して動かしているところを動画として Twitter にアップしましたので参考にしてください!
Monacaデバッガーで実際に動かしている動画も参考にしてくださいね😊#スマホアプリ開発 #Monaca pic.twitter.com/xH8jbaCqZ3
— 中年SE (@middle_aged_se) June 30, 2019
入力コントロールについて
入力コントロールには、Onsen UI である「v-ons-input」を使用しました。
簡単にプロパティについて説明します。
- type
どのような値を入力するか設定します。
「number」を指定することにより、数値入力の入力コントロールとなります。
ただし、数値で扱う小数点やマイナスも入力できてしまうので注意して下さい。 - modifier
入力コントロールのスタイルを設定します。
「underbar」を指定することにより、入力コントロールに下線が描画されます。 - placeholder
入力コントロールが空の際に表示する文字列を設定します。
入力コントロールを空にすると、今回は「数値を入力してください」と表示されます。 - v-model
入力した値と連動させる変数を設定します。
入力コントロールに値を入力すると、指定した変数に値がセットされます。
画面に表示する処理を記載しておけば、リアルタイムに入力した値が画面に表示されます。
変数の値の表示について
今回作成したプログラムでは、入力コントロールから入力された値が、変数「txtVal1」と「txtVal2」にセットされました。
入力された値を、どのようにしてリアルタイムに表示しているのでしょうか。
24 行目に記載されている『【入力された値1】{{txtVal1}}<br>』で、値1で入力された値を表示しています。
”Mustache” 構文(2 重中括弧で変数を囲う)を使用することで、リアルタイムに変数の値を表示することが可能です。
如何だったでしょうか。
入力した値をリアルタイムに表示することが簡単にできましたね!
次回は自作コンポーネントの作成について記載したいと思います!
 |
Monacaで学ぶはじめてのプログラミング ~モバイルアプリ入門編~ [ アシアル株式会社 ] 価格:3,240円 |
![]()
|
価格:3,240円 |
 |
![]()
 |
Vue.js入門 基礎から実践アプリケーション開発まで [ 川口和也 ] 価格:3,650円 |
![]()
|
価格:3,693円 |
 |
![]()