ちなみに、今までは Google アドセンスとバリューコマースに登録してました。
バリューコマースで、広告のリンクは貼り付けていたので問題なく貼り付けできたのですが…。
A8.net の商品リンクとは
広告リンクの作成方法は色々ありますよね。
バナーであったり、テキストであったり、商品画像であったり。
A8.net の商品リンクとは、ホームページのトップ画面を表示するのではなく、商品ページを直接表示してくれます。
ということは、広告をクリックしてくれた方は便利に使え、且つ、購入に繋がりやすくなるというわけです!!
例えば、こんなイメージです。
Amazon のバナーをクリックした場合
↓
Amazon のトップページが表示
Amazon の商品リンクをクリックした場合
↓
Amazon の商品ページそのものを表示
テキストの商品リンクの作成・貼り付け方法
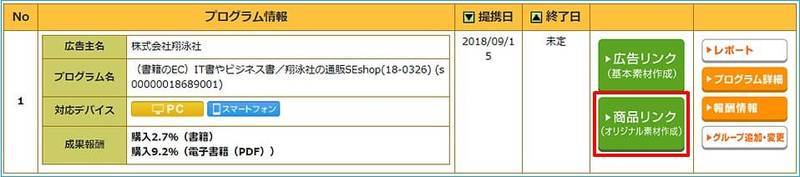
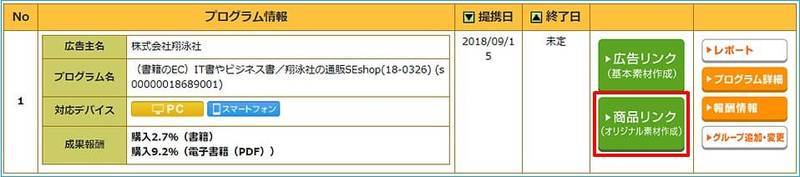
- A8.net にログインし、作成したい広告プログラム情報を表示します。
- 「商品リンク」ボタンを押下します。

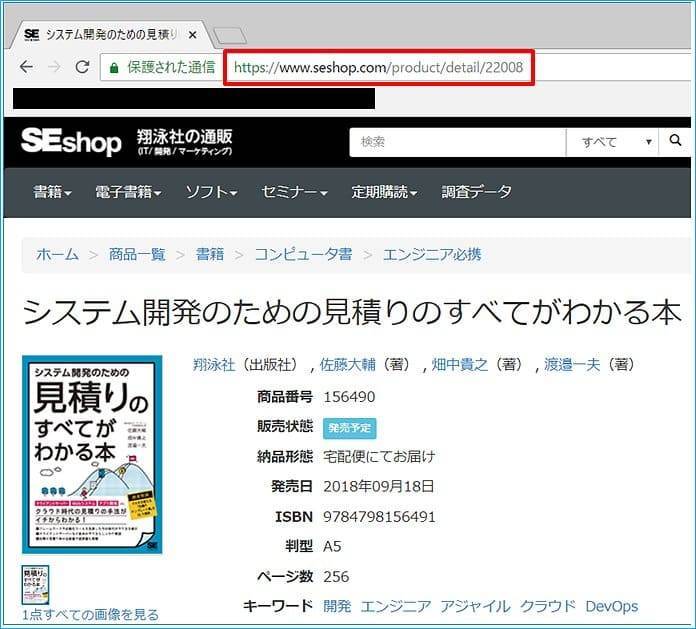
- 作成したい広告のホームページを表示します。
今回は中年 SE が提携している「翔泳社」のものを例にしています。

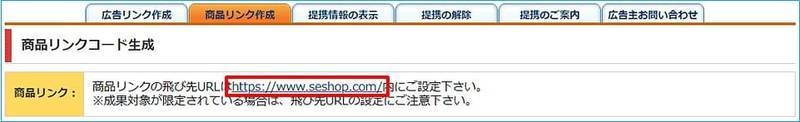
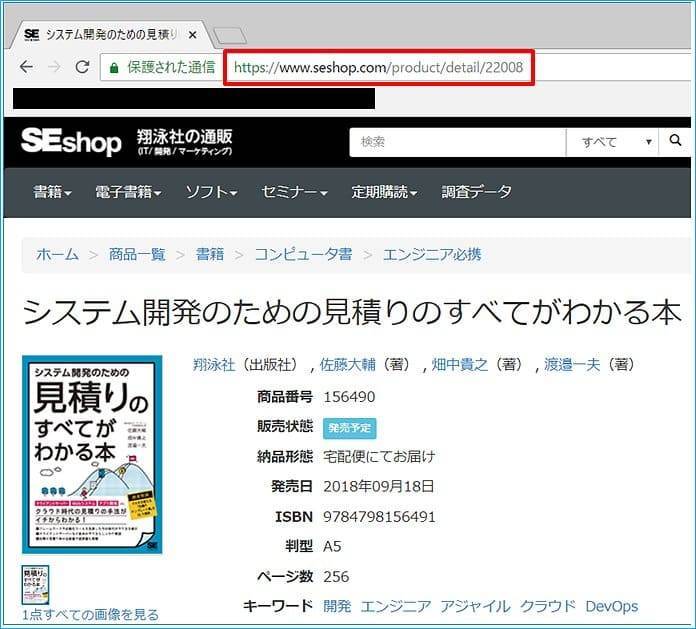
- 作成したい商品のページを表示し、URL をコピーします。

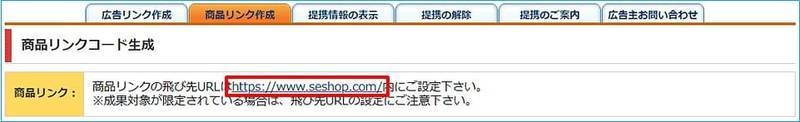
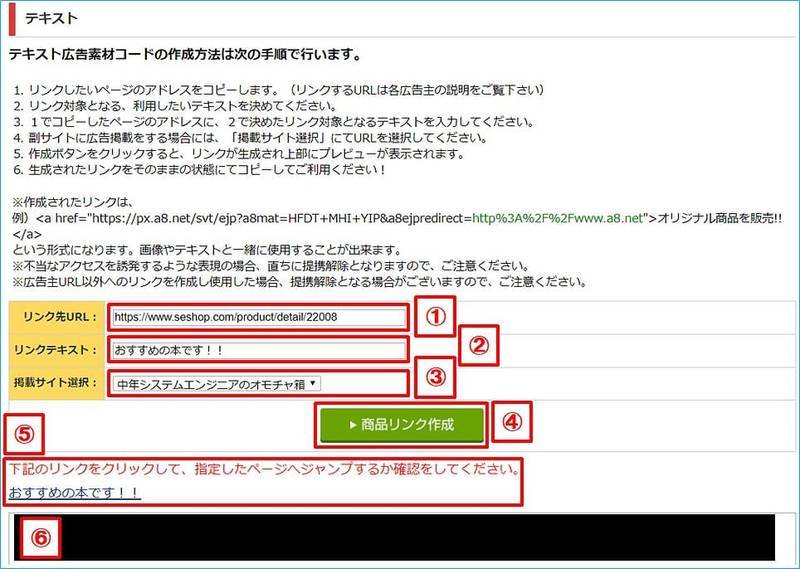
- 2 で表示している A8.net ページの「テキスト」見出しまで移動し、下記の通り入力します。
①:4でコピーした URL(作成したい商品ページの URL)
②:リンクで表示するテキスト
③:広告を貼り付けるサイトを選択
④:「商品リンク作成」ボタンを押下して広告リンクの HTML を作成
⑤:正常に広告リンクが作成されたかテスト用のリンクが表示されるので、クリックして商品ページが表示されるか確認(「おすすめの本です!!」リンクが作成されます)
⑥:商品ページへのリンク HTML が表示されるのでコピーして、ブログの HTML 編集として貼り付けます
いかがでしょうか?
商品リンクをテキストで作成して、無事、ブログに貼り付けることはできましたか?
中年 SE は、はてなブログを使っていますが、上記手順で問題なく商品リンクを表示することができました!
画像付きの商品リンク(バナー)の作成・貼り付け方法
中年 SE は、ここでつまずきました(涙)
何故なら、画像付きの商品リンク(バナー)を、はてなブログに貼り付けても表示されないからです…。
下記は通常の手順です。
- A8.net にログインし、作成したい広告プログラム情報を表示します。
- 「商品リンク」ボタンを押下します。

- 作成したい広告のホームページを表示します。
今回は中年 SE が提携している「翔泳社」のものを例にしています。

- 作成したい商品のページを表示し、URL をコピーします。

- リンクに使用したい商品画像(①)が決定したら、マウスカーソルを画像の上に持っていき、マウス右クリックのメニューから、「画像アドレスをコピー」を選択し、画像の URL をコピーします。

- 2 で表示している A8.net ページの「バナー」見出しまで移動し、下記の通り入力します。
①:4でコピーした URL(作成したい商品ページの URL)
②:5でコピーした URL(商品画像の URL)
③:広告を貼り付けるサイトを選択
④:「商品リンク作成」ボタンを押下して広告リンクの HTML を作成
⑤:正常に広告リンクが作成されたか画像のリンクが表示されるので、クリックして商品ページが表示されるか確認(選択した画像がリンクとして作成されます)
⑥:商品ページへのリンク HTML が表示されるのでコピーして、ブログの HTML 編集として貼り付けます
いかがでしょうか?
A8.net にも、このような手順で掲載されていますが、中年 SE が使っているブログ(はてなブログ)では、画像リンクが表示されませんでした(涙)
上記手順でも表示されなかった場合は⑥の手順後、下記⑦の手順を追加して実行してみてください!
⑦:「旧版を表示する」リンクをクリックします
すると、⑥に旧版の HTML が表示されます。
旧版の HTML をブログに貼り付けると、中年 SE のブログにも、無事に画像リンクとして表示されることができました!!
下記記事が成功した画像リンクのブログです。
A8.net には、「※バナー商品リンクは新形式となるため一部のブログサービスでは利用できない場合があります。」という記載がありました。
はてなブログは、新形式に対応していなかったみたいです。
それとも中年 SE のブログだけ??
なんにしても、A8.net の商品リンク(画像付き)を作成する際、新形式で表示されない場合は、旧型式のリンクを作成してみてくださいね!
