今回は、前回作成したプロジェクトを使用して、メニューバー、及び、各画面の文字列を変更します。
また、連想配列という便利な配列があるので使用してみましょう!
フレームワークは「Onsen UI+Vue」です。
まだ準備ができていない方は、下記ページより準備してから読んでくださいね。
連想配列とは
ウィキペディアにも掲載されています。
簡単に説明すると、『”キー”と”値”のペアによるデータ構造のこと』です。
純粋な連想配列においてはキーの重複があってはいけません。
| キー | 値 |
|---|---|
| C001 | あんず |
| C002 | らいち |
| C003 | いちご |
| C004 | みかん |
上記の連想配列が存在した場合、「キー=C001、値=めろん」のデータは設定できません。
尚、「キー=C005、値=めろん」のようにキーが異なる場合は設定可能です。
今回は、この連想配列を使用して、メニューバーで選択された時に表示するページを”キー”、メニューバーに表示するページ名を”値”として設定します。
連想配列については、下記ページが大変参考になりました。
現行動作の確認
既に作成した「Onsen UI テスト01」プロジェクトを動かして、現行の動作を確認してみましょう!
- [1]のメニューアイコンをクリックすると、[2]メニューバーが表示されます。


- メニューバーの「settings」をクリックすると、Settings 画面が表示されます。

- メニューバーの「news」をクリックすると、News 画面が表示されます。

- メニューバーの「home」をクリックすると、Home 画面が表示されます。

以上が現行の動きです。
メニューバーで選択した画面が表示されましたね!
連想配列を使用してメニューバーを修正してみよう
メニューバーには「home、news、settings」という 3 項目が存在していました。
各項目をクリックすることにより、対応した画面が表示されましたね。
今回、メニューバーに英語表記されたものを、日本語表記に変更します。
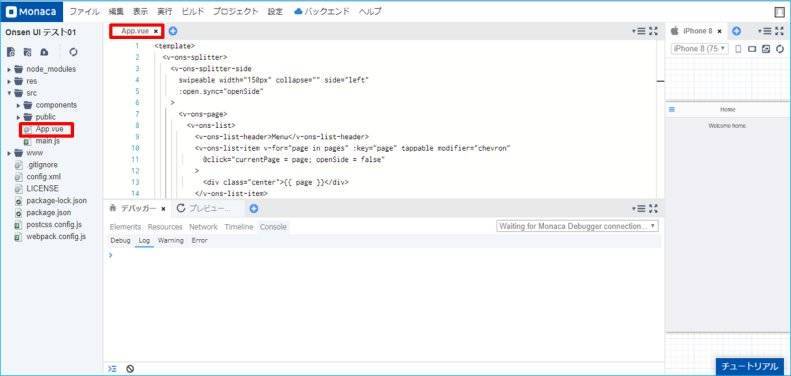
- 修正対象は App.vue ファイルになります。

- メニューバーのタイトルを「MENU」から「メニュー」に変更します。

App.vue ファイルの 9 行目を変更します。変更前ソース<v-ons-list-header>Menu</v-ons-list-header>
変更後ソース<v-ons-list-header>メニュー</v-ons-list-header>
- メニューバーの項目タイトルを「home」から「ホーム」、「news」から「ニュース」、「settings」から「設定」に変更します。
まず、script ブロックで英語表記から、日本語表記に変更します。
App.vue ファイルの 33 行目を変更します。
改行して見やすくしているので、33 ~ 35 行目が変更後となります。
変更前ソースpages: ['home', 'news', 'settings'],
変更後ソースpages:{home: 'ホーム',
news: 'ニュース',
settings: '設定'},
この変更では、連想配列を使用して下記のように設定しています。
キー(ページ) 値(ページタイトル) home ホーム news ニュース settings 設定 続いて、template ブロックで設定した data を使用して「メニューバーの項目タイトル、及び、表示するページ」の制御を実装します。
変更箇所は、App.vue ファイルの 10 ~ 14 行目を変更します。変更前ソース<v-ons-list-item v-for="page in pages" :key="page" tappable modifier="chevron"
@click="currentPage = page; openSide = false"
>
<div class="center">{{ page }}</div>
</v-ons-list-item>
変更後ソース<v-ons-list-item v-for="(value, key) in pages" :key="key" tappable modifier="chevron"
@click="currentPage = key; openSide = false"
>
<div class="center">{{ value }}</div>
</v-ons-list-item>
v-for ディレクティブを使用することにより、pages に格納されている連想配列数分、ループ処理を実行します。
今回の場合だと、3 回ループします。
また、「v-for="(value, key) in pages"」と記述することにより、pages に格納されている要素を、ループする毎に連想配列の値を「value」及び「key」変数に格納しています。
「key」には連想配列のキーであるページ名にアクセスし、「value」にはキーに対応する値であるページタイトルにアクセスできます。 - 上記修正後、ファイルを保存してプレビュー画面を確認してください。
メニューバーのタイトル、及び、メニュー項目名が日本語に変更されましたね!
各画面のツールバー及びコンテンツ画面の表示文字列を変更してみよう
- 修正対象となるファイルは、components フォルダに存在する、「homePage.vue」、「newsPage.vue」、「settingsPage.vue」となります。
・homePage.vue:Home 画面
・newsPage.vue:News 画面
・settingsPage.vue:Settings 画面
- Home 画面のツールバーを日本語表記に変更します。
変更箇所は、homePage.vue ファイルの 3 行目を変更します。変更前ソース<custom-toolbar :title="'Home'" :action="toggleMenu"></custom-toolbar>
変更後ソース<custom-toolbar :title="'ホーム画面'" :action="toggleMenu"></custom-toolbar>
- Home 画面のコンテンツ内容を日本語表記に変更します。
変更箇所は、homePage.vue ファイルの 4 ~ 6 行目を変更します。
変更前ソース<p style="text-align: center">
Welcome home.
</p>
変更後ソース<p style="text-align: center">
ホーム画面へようこそ
</p>
- News 画面のツールバーを日本語表記に変更します。
変更箇所は、newsPage.vue ファイルの 3 行目を変更します。
変更前ソース<custom-toolbar :title="'News'" :action="toggleMenu"></custom-toolbar>
変更後ソース<custom-toolbar :title="'ニュース画面'" :action="toggleMenu"></custom-toolbar>
- News 画面のコンテンツ内容を日本語表記に変更します。
変更箇所は、newsPage.vue ファイルの 4 ~ 6 行目を変更します。
変更前ソース<p style="text-align: center">
Some news here.
</p>
変更後ソース<p style="text-align: center">
ニュースを記載します
</p>
- Settings 画面のツールバーを日本語表記に変更します。
変更箇所は、settingsPage.vue ファイルの 3 行目を変更します。
変更前ソース<custom-toolbar :title="'Settings'" :action="toggleMenu"></custom-toolbar>
変更後ソース<custom-toolbar :title="'設定画面'" :action="toggleMenu"></custom-toolbar>
- Settings 画面のコンテンツ内容を日本語表記に変更します。
変更箇所は、settingsPage.vue ファイルの 4 ~ 6 行目を変更します。
変更前ソース<p style="text-align: center">
Change the settings.
</p>
変更後ソース<p style="text-align: center">
各種設定の変更を行います
</p>
- メニューバーの各項目をクリックすると、日本語表記された画面が表示されます。



如何だったでしょうか。
今回は、英語表記を日本語表記に変更しながら、メニューバー、ツールバー、コンテンツ内容を修正してみました。
また、連想配列というものを使用して制御してみました。
詳しいプログラムの説明は省略しましたが、案外簡単にプログラム変更できるもんだと実感していただけたでしょうか。
これを機に、プログラム開発に興味を持っていただければ嬉しいです!
 |
Monacaで学ぶはじめてのプログラミング ~モバイルアプリ入門編~ [ アシアル株式会社 ] 価格:3,240円 |
![]()
|
価格:3,240円 |
 |
![]()
 |
Vue.js入門 基礎から実践アプリケーション開発まで [ 川口和也 ] 価格:3,650円 |
![]()
|
価格:3,693円 |
 |
![]()